# 扫雷
# 在线Demo
- 扫雷 :在线试玩

# 思路💌
- 棋盘的每个格子分为三种类型的其中一种:
- 雷:emmm 就是一颗雷
- 数字:以当前格为中心的九宫格内雷的数量
- 空白:以当前格为中心的九宫格内没有雷
- 当点击某个格子的时候有对应以上三种类型的三种情况:
- 雷:emmmm 游戏结束
- 数字:显示当前数字,提示用户雷的数量
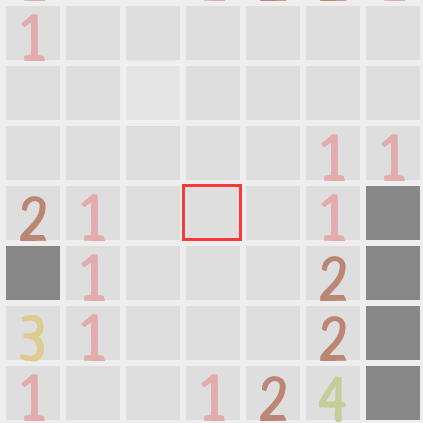
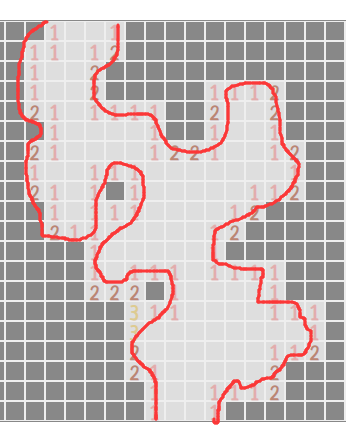
- 空白:需要以当前点击格子为中心向外递归寻找类型为数字的格子来停止递归,如图
# 递归🙌
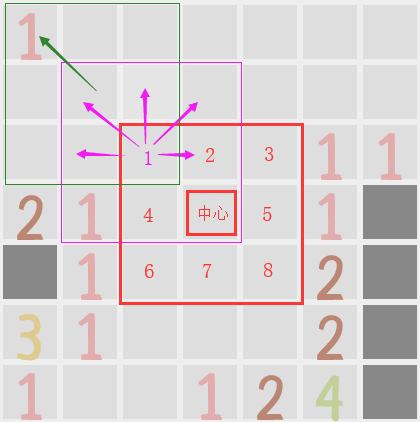
- 假设点击空白格的坐标
[x,y],则以它为中心的另八个格子坐标为:
const arr = [
//获取九宫格数据
[x - 1, y - 1], //左上
[x, y - 1], //中上
[x + 1, y - 1], //右上
[x - 1, y], //中左
[x + 1, y], //中右
[x - 1, y + 1], //左下
[x, y + 1], //中下
[x + 1, y + 1] //右下
];
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
- 过滤掉边界外的坐标,获得以坐标为集合的二维数组:
const [maxX, maxY] = this.boardSize; //棋盘的边界值
const filterArr = arr.filter(
([posX, posY]) =>
!(posX < 0 || posY < 0 || posX >= maxX || posY >= maxY)
);
1
2
3
4
5
2
3
4
5
- 遍历坐标的集合,再去获取以每一项为中心的另八个坐标的集合,进行递归;

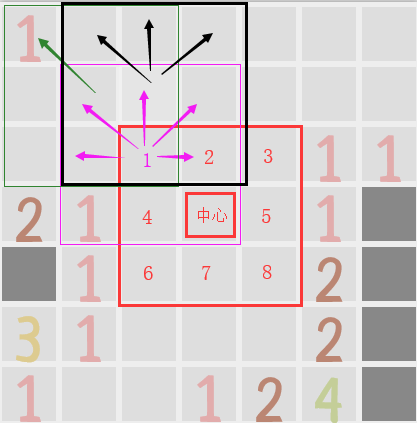
- 当递归的途中某个坐标的类型不为空白,为数字时,则停止递归,如下图:

点击红色向外遍历 => 紫色箭头 => 绿色箭头(找到数字格)=> 跳过绿色箭头的递归 => 开始黑色箭头的递归
- 为避免递归的过程中重复递归某一坐标,则给每个棋格对象添加是否递归过的布尔值,通过判断则可避免重复递归
- 最后会得到扩展开的边界都为数字格的棋盘;

emmmm 不要在意画风。
# 旗子🚩
- 需要给所有雷类型的格子插上旗子来获得胜利
- 点击数字格子时判断九宫格内的旗子是否正确排雷
- 只有当旗子数量大于或等于点击格的数字时才判断
- 旗子误插时则分别显示三种状态:
正确的雷(正常显示)
排掉的雷(绿色背景的雷)
错排的雷(红色背景的雷)

# 完成🌈
可以愉快的玩耍了(笔者自己写的但是却玩不过。。)🏄